
We recently launched epics, to make it easier to plan and track progress of large features at a high level. Whether you are in the early stages of defining your product or have a Pivotal Tracker project you are working in already, epics can help you manage your work more effectively. In this article, we’ll show how to create epics, for a hypothetical shopping site project.
The web site allows people to do all the typical things you would expect while shopping online. Customers can browse for products, search for specific items, put them in a cart, sign up for an account to track their orders and make future shopping more convenient, check out, etc.
To help us design the site, we want to identify all of the key “activities” for all user roles. To start with we can think about admins who will stock and manage the site, and shoppers who actually use it. Each has a specific set of wants and needs that we might consider as stories that will be entered in Tracker. As well as feature stories, there are activities to do with setting up hardware and infrastructure for the site which can be added as chores.
As we think about these activities, they fall into natural areas of functionality such as ‘deployment,’ ‘admin,’ ‘shopping,’ ‘’search,’ shopper accounts,’ ‘checkout,’ ‘orders,’ etc.
At least some of these will have enough stories associated with them, that to get a higher level view of each and more easily manage their priority, you can create an epic.
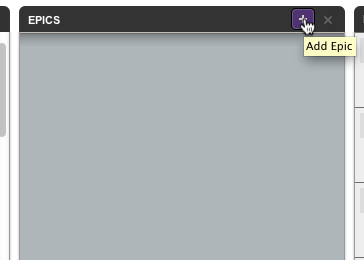
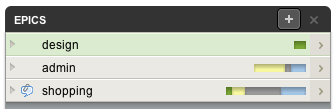
You can either click EPICS toward the left of the Tracker project page to open the Epics panel, then click the plus icon at the top, or type ‘e’ (when the cursor is not in an editable field).

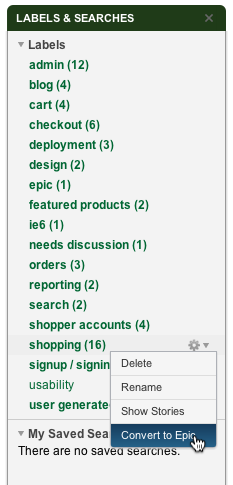
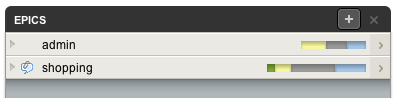
Alternatively, if you have already entered and labeled stories in Tracker, you can convert a label to an epic. The label will remain, but change color from green to purple to identify it as an epic linked label.

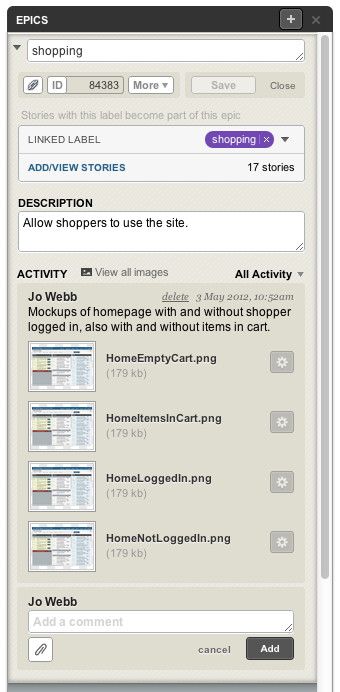
In your epic, you can describe the high level goals of the feature and attach mockups that demonstrate desired designs. Comments can be used to have a conversation with the team about the feature and record overall decisions.

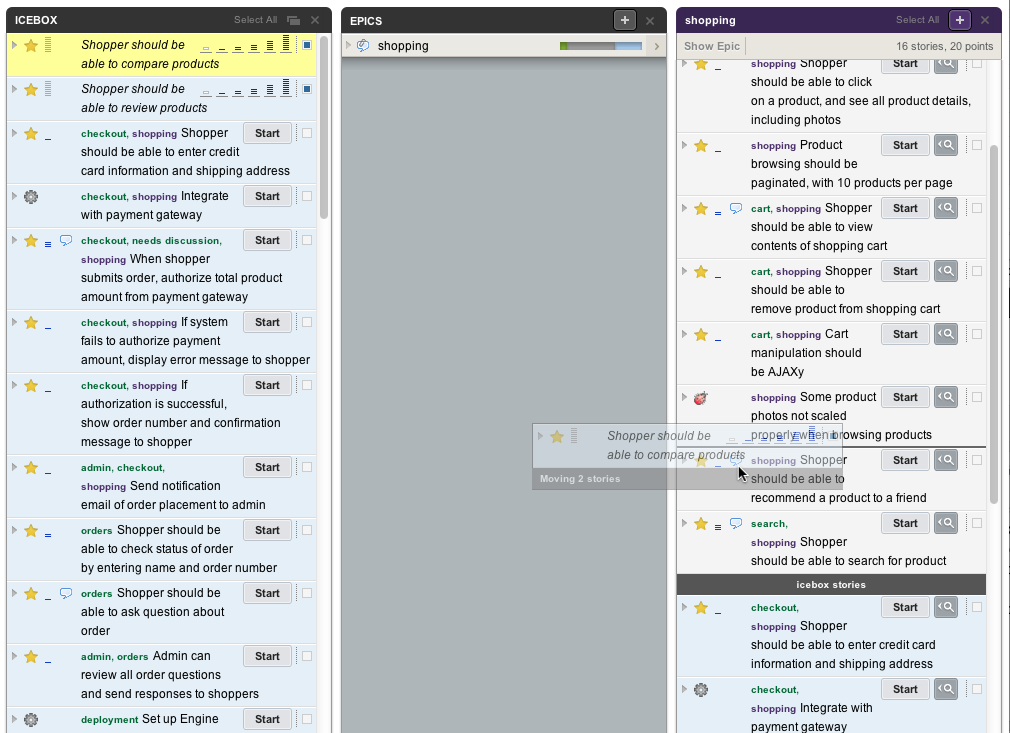
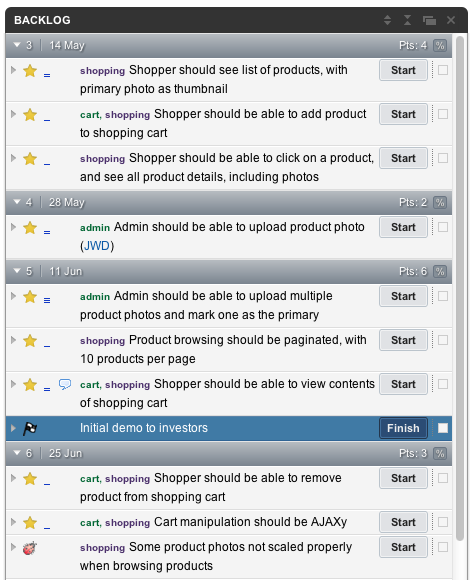
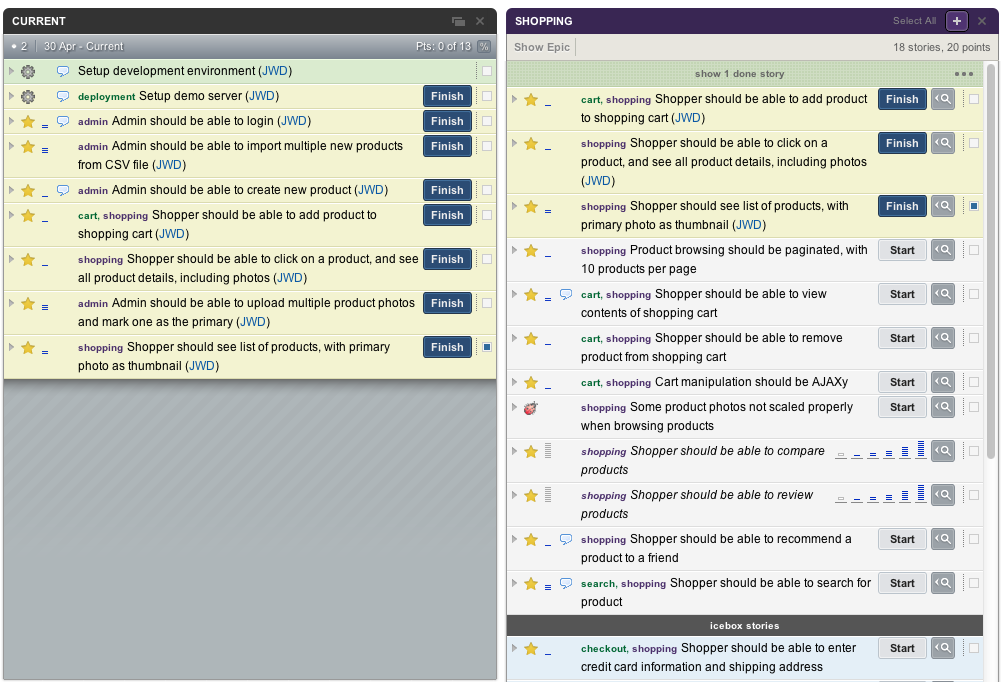
The feature or activity described in the epic can then be broken down into small, concrete, actionable stories. For example, with the Shopping epic in mind, you might have a story called “Shopper should see list of products, with primary photo as thumbnail.” After entering your stories, you can drag and drop them onto a collapsed epic, so that they get the epic’s linked label and become part of it. Click the arrow icon to the right of the collapsed epic to see all the stories in the epic or simply type shift+e. You can also drop stories into the epic stories panel and start ordering them by priority, the most important being at the top.

Then you’ll want to determine the level of effort for each story, and can go through and estimate them.
Having broken down each epic into stories, it helps to put a release marker into the backlog to represent the “minimum viable product” milestone (or “first demo to investors”).
Then drag all the stories for that milestone into the backlog, above the release marker. Release markers should always go at the end of the set of stories that the milestone or release will include, not the beginning, then they follow those stories through the workflow.

As you start working on stories, their state is represented in the epic’s progress bar. It gives an immediate overview of how far along the epic is. The colors in the bar match the color of stories, and it’s width represents the size of the epic, relative to other epics. As your stories are completed and accepted, the bars update to reflect what’s happening.

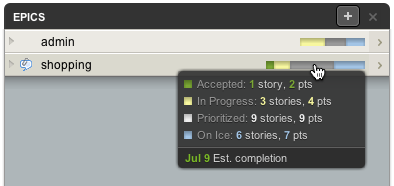
Mousing over a progress bar reveals a more detailed breakdown of progress, including an estimated completion date. This date is the last day of the iteration that the epic’s last prioritized story appears in, in the backlog.

Priorities always shift during a project and you can reprioritize stories directly in the backlog, or in the epic story panel. The changes you make are always also made throughout the project and reflected in the different views of it.
Stories moved in the epic story panel are reprioritized relative to other stories there. The following show a selected story before and after it is moved:

As you complete your stories, epics are considered done (and appear in green) when all prioritized stories in them are accepted. Stories in the icebox are not considered to be “in play” – they’re on ice, and in most cases epics will have stories in the icebox indefinitely. It’s often the case that everything you wanted doesn’t actually get done, yet the feature is perfectly usable. However, as soon as you drag a completed epic’s story from the icebox to the backlog, it will stop being green.

Done epics remain in the Epics panel until the iteration in which stories in them were accepted is over. Then you’ll see “Show x Done Epics” at the top of the epics panel instead.
We hope this helps you get the most out of epics for your project. For additional information, please see the Help Center, and watch this brief overview video. As always, we value feedback, so we’d love to hear from you in the comments here or on Facebook, Twitter, or by email.
Category: Productivity