Tracker uses a version of Markdown (“Tracker-Flavored Markdown”) for description, comments, tasks, blockers and titles. It is very similar to GitHub-Flavored Markdown, which improves upon Standard Markdown in many ways.
Markdown utilizes an easily consumable plaintext syntax to denote rich content elements such as bold/italic items, numbered and bulleted lists, code blocks, headers, and images. Getting started with Markdown is fairly easy. If you’re not familiar with Markdown, it may be worth your while to read Daring Fireball’s Markdown Syntax Guide.

Preview markdown
When you use markdown in a story or epic description or comment field, you can click the Preview tab to see how the markdown will render after you save your changes.
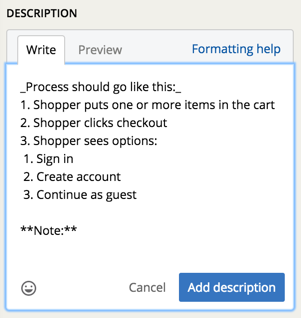
 Edit mode
Edit mode
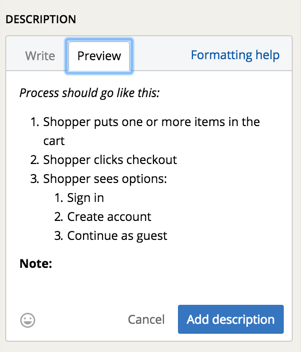
 Preview mode
Preview mode
Basic syntax
The following overview will introduce you to some of the most commonly used Markdown Syntax, which can be used in story descriptions, comments, tasks, blockers and titles (though some fields offer limited support, see Where you can use Markdown).
Styling text
| Style | Syntax | Example | Output |
|---|---|---|---|
| Strikethrough | ~~ ~~ |
~~I didn't mean to write this~~ |
|
| Bold | ** ** or __ __ |
**I love Tracker** or __I love Tracker__ |
I love Tracker |
| Italic | * * or _ _ |
*I love Tracker* or _I love Tracker_ |
I love Tracker |
| Bold and Italic | *** *** or ___ ___ |
***I love Tracker*** or ___I love Tracker___ |
I love Tracker |
Blockquotes
Quote your text with a greater-than angle bracket >
Famous movie quotes:
> They mostly come out at night, mostly
> Nobody puts Baby in a corner
Links
Create inline links by wrapping text in brackets [ ], then wrapping the URL in parenthesis ( )
[Pivotal Tracker Help Center](/help/)
Lists
Create bulleted lists by preceding lines of text with - or *
- Mercury
- Venus
- Earth
or...
* Mars
* Jupiter
* Saturn
Create numbered lists by preceding each line with a number. Note that lists beginning with an arbitrary number will automatically be converted to start with 1
1. Emily Dickinson
2. Robert Frost
3. Edgar Allan Poe
Create unordered combination and nested ordered lists by indenting lines with four spaces
1. Types of bears
* Grizzly bear
* Polar bear
* Vulnerable species (population decreasing)
* Teddy bear
* Theodore Roosevelt
2. Bears aren't the coolest...
3. Sharks are cooler
1. Tiger shark
2. Bull shark
3. Mako shark
4. Hammerhead shark
5. Great white
- Jaws
Headers
Use anywhere from 1-6 hash # characters at the start of the line, corresponding to header levels 1-6
# Largest header
### Medium header
###### Smallest header
Inline images
Insert inline images using the following syntax


Inline code blocks
To fence off a span of code, wrap the text with backticks
The word `code` has been fenced off with backticks.
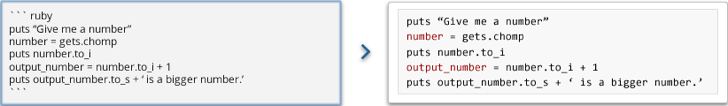
You can add syntax highlighting for quite a few languages, including Gherkin, by adding a language name after the opening three backticks of your fenced code block. See our post “Syntax Highlighting- now with more Gherkin” for more details.
For more on mastering Markdown please see Daring Fireball’s Markdown Syntax Guide as well as GitHub’s Guide to Mastering Markdown.
Tables
Add tables by using three or more hyphens to create a header for each column (---), and separate those columns using pipes (|). Optionally, you can use pipes on either end of your table.
| Cat Breeds | Temperament |
| ----------- | ----------------- |
| Maine Coon | Gentle giant |
| Siamese | Chatty Cathy |
| Panther | Less gentle giant |
The output will render similar to this:
| Cat Breeds | Temperament |
|---|---|
| Maine Coon | Gentle giant |
| Siamese | Chatty Cathy |
| Panther | Less gentle giant |
The cell widths can vary and will not affect the rendered output.
| Cat Breeds | Temperament |
| --- | --- |
| Maine Coon | Gentle giant |
| Siamese | Chatty Cathy |
| Panther | Less gentle giant |
Align the text in your columns to the left, right, or center by adding a colon (:) to the left, right, or on both sides of the hyphens within the header row.
| Cat Breeds | Color | Temperament |
| :--------- | :-----------: | ----------------: |
| Maine Coon | All types | Gentle giant |
| Siamese | Black and tan | Chatty Cathy |
| Panther | Black or tan | Less gentle giant |
Here’s how the above alignment choices will render:
| Cat Breeds | Color | Temperament |
|---|---|---|
| Maine Coon | All types | Gentle giant |
| Siamese | Black and tan | Chatty Cathy |
| Panther | Black or tan | Less gentle giant |
Where you can use Markdown
Description: full Tracker-Flavored Markdown
Activity: full Tracker-Flavored Markdown
Title: only bold, italic, strikethrough, and links
Tasks: only inline Markdown (such as bold, italic, strikethrough, links, story tags, inline code blocks, etc.)
Blockers: full Tracker-Flavored Markdown
Project Profile: full Tracker-Flavored Markdown
Differences from Standard Markdown
New lines
With Standard Markdown, new lines are stripped out between elements, which often causes unintentional formatting issues. Like GitHub-Flavored Markdown, Tracker renders line breaks between content elements as </br> tags, and double line breaks as new paragraphs.

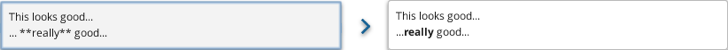
Multiple underscores in words
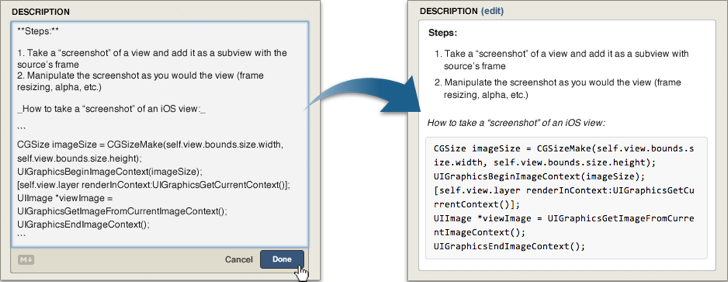
Markdown interprets * or _ wrapped words and phrases as bold and italic emphasis. Since underscores are often used within text to define method names and variables (e.g., some_method_name), Tracker ignores interior _ and * characters.

URL Auto-linking
Tracker automatically links URLs beginning with http:// or https://. This differs from Standard Markdown, which requires distinct tagging for URLs.

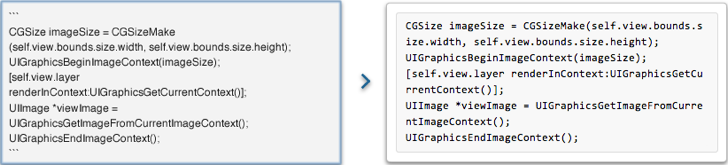
Fenced code blocks and code highlighting
As with GitHub, Tracker enables fenced code blocks by wrapping content with three backticks, whereas Standard Markdown converts text elements prefixed with a tab or spaced text elements to code blocks.


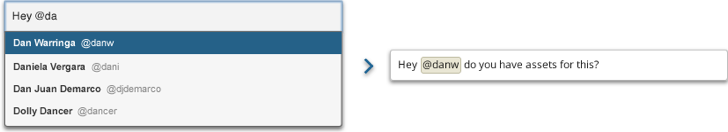
@mention autocompletes
Tracker supports mentioning of team members within comments. Tracker will attempt to autocomplete team members’ names when prefixed with the @ symbol.

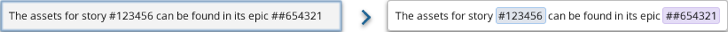
Story and epic tagging
Tracker also supports hyperlinking of stories and epics by IDs. Story IDs prefixed with # (e.g., #12345) will link to that story. Epic IDs prefixed with ## (e.g., ##54321) will link to that epic.

Similarly, Tracker will detect story URLs and condense them into their associated IDs.