
It takes a village to deliver a great software project. Tracker’s workflow accommodates a developer’s perspective well, but there can be many actors involved in delivering a feature. You’ll use Tracker differently and get different benefits depending on your role and competencies. For example, if you’re a UX designer or a business analyst, where do your activities fit in Tracker? You might have multiple roles and competencies; for example, maybe you’re a developer who also does design and/or testing. Let’s look at how you can use Tracker to keep your work visible and coordinate a variety of activities on a cross-functional team that’s collaborating to build a quality product.

If you serve as product owner, product manager, or you’re a line manager for your team, here are some features you can take advantage of to help you plan and prioritize.
Need to keep up with more than one project? Create your own workspaces so that you can check progress on several projects at a glance, make dependencies and blockages visible, and easily move stories between projects as needed.
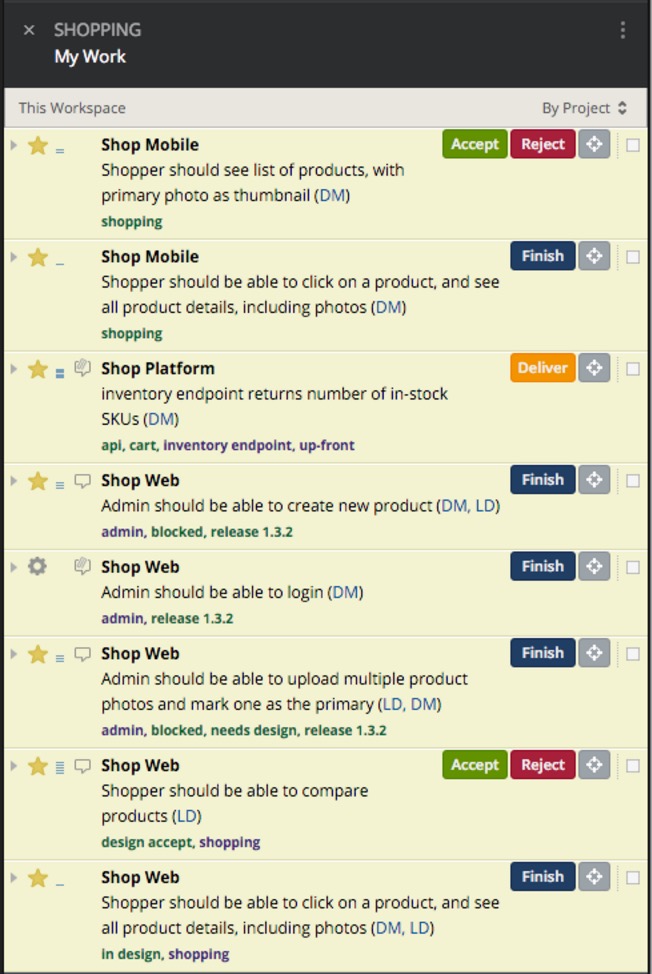
You can see what stories a particular project member has in progress by using the mywork search in combination with the member’s username or initials. This works across projects in workspaces, as well as in individual projects. For example, for the project member with username “chewbacca” and initials CB, type mywork:chewbacca or mywork:cb in the Search field. Some teams pin a My Work panel for each user and display it on a big monitor so they can see if anyone might need help with a time-consuming story.

My Work search across projects in a workspace
Epics are a great place to capture design assets, business rules, and examples that span multiple stories. When planning a new feature, start with the epic, and use the Epic Stories panel to add and prioritize related stories. The Epics panel provides a quick visual of progress and status of all the project’s active epics. You can mouse over the bar graph showing relative epic size to see how many stories are in each state, along with a projected epic completion date. You can use the Epic Stories panel to clearly see story priorities, and change them by dragging them within the panel.
For some creative ways to prioritize your epics, complete them more quickly, and make milestones more visible, see these epic tips for epics.
You can choose from a variety of ways to make priorities visible in Tracker. If you need to move many stories around in your Backlog or Icebox, cloning the panel to more easily drag them to a new position helps. Selecting multiple stories for dragging to a new location—or for updating via the Bulk Actions menu—can also save you time. As mentioned in the previous paragraph, you can prioritize stories within an epic by dragging them directly within the Epic Stories panel.
Use release markers to group related stories and clearly reflect their priority.
Promote conversations and fast feedback with @mentions, and stay up to date by following stories.
Use Tracker’s Analytics to track metrics that may help your team identify pain points, shorten cycle time, and improve flow. This information gives managers as well as teams insight into project progress and trends. You can create your own custom reports with Tracker’s API, using endpoints such as Project History, Reports, and Story Transitions.
Tracker is oriented towards software development work, where teams deliver agreed-upon desired outcomes for each story and feature. Managing design work presents a different set of challenges. You can try some alternative approaches to promote collaboration among designers and the rest of the team, and ensure design tasks are planned and tracked for each feature.
Design teams often have their own backlogs, in a dedicated Tracker project for design work. They conduct planning meetings to discuss and estimate stories. A dedicated design project in Tracker makes design work more visible. Everyone on the delivery team can see what the design team is working on. They see the design ideas for upcoming features and follow the discussions and decision-making about each design. When a design story is delivered in Tracker, the product owner can accept the design or ask for more changes.
Epics in the development project are a convenient place to attach design assets for each feature. Design updates can be recorded in the epic, so that every project member knows where to find the latest information.
One way to track design work for an individual feature story is to add design tasks to the story that can be checked off when completed.
Individual feature stories often require design work. Use labels to indicate that a story “needs design” or to inform developers to “pair with designer.” You can also assign a designer as a story owner. A “design accept” label alerts the designer to check the delivered story or pair with the product owner, tester, or other team member to review delivered work. When designs are implemented and approved, a label like “design accepted” denotes that all design tasks are completed for that story. Or, depending on your workflow, a designer can mark the story accepted.
Each software feature involves many testing activities. Just to give a few examples, developing a single story may require writing and automating acceptance tests, as well as functional, security, load, performance, usability, and end-to-end testing. Here are some ways to make your Tracker project’s testing activities more visible.
Stories are a placeholder for conversations, and getting the right amigos together to talk about each feature is key. As your team discusses each story to achieve a shared understanding, you may want to capture some details in the story that can be used for writing executable acceptance tests, exploratory testing, and other testing and coding support.
You can put information such as examples, business rules, and outstanding questions in the description. Use Markdown to help organize the details.
Testing activities and notes can also be noted as tasks, so they can be marked completed as development proceeds. For example, if you link to a test script in a task, and check it off when it’s run and passed, the person accepting the story knows that the test has been run and passed.
Comments are also a handy placeholder for testing information. You can attach a test matrix, annotated mock-ups, testing charters, and other assets to make sure all necessary testing activities are done.
Links to executable test specs, information on a team wiki, and other documents can be embedded or attached to the story.
Another alternative is to create separate stories in Tracker for your tests. In that case you could use labels, so that clicking on a label will find the test case story or stories, and any related bug and feature stories.
Depending on how testing fits into your team’s workflow, you can use labels to indicate if a testing task needs to be done or has been done. For example, a product owner can add a label “needs test” to indicate that exploratory testing is still needed. A tester who’s testing a delivered story can put a label such as “lisa testing” and a label like “test accepted” to show no more work is needed by a tester.
Combining labels with @mentioning team members in comments helps facilitate the workflow. A “design accept” label and an @mention to a designer ensures the designer knows to take a look or pair with a tester or product owner to do acceptance testing. If team members have a question about feature behavior and the product owner or customer isn’t available to ask right then, an @mention can help get the answer or arrange a quick meeting.
A testing activity that extends beyond a particular story is often best represented by its own Tracker feature or chore. For example, exploratory testing charters can be added to the project, with a label that links them to the related epic or feature stories. These stories can be prioritized to be done at the appropriate time and are visible to everyone on the project so that anyone can do that testing.
Tracker’s workflow assumes that a story that does not meet all specifications, or that is delivered with incorrect behavior, will be rejected. However, sometimes customers miss requirements when writing and discussing the story, or a bug found might not be directly related to that story. Then it might be appropriate to add new stories for the missed requirements or bugs.
Check out more ways to make testing visible in Tracker’s workflow and learn how we approach testing on our own Tracker team.
Your team’s customers will ask for new features and report problems. Tracker provides integrations with customer support tools and defect-tracking systems to help you prioritize and collaborate around stories to address them. These stories are created by dragging them in from an integration panel listing external bugs or tickets. They have a clickable link to take you back to the original item that they were created from.
Tracker generally updates linked tickets or items in external systems when the Tracker story changes state, and comments added to the Tracker story will be added to the linked item. However, subsequent updates to the ticket or item in the external system will not be propagated back to Tracker.
The person who has the ticket or bug in their queue in the external system, might update the Tracker story with anything new and relevant that was added there, or alert the product owner or manager running the project containing the story. The product owner or manager might also be watching support or bug system notifications so they can make any needed updates directly.
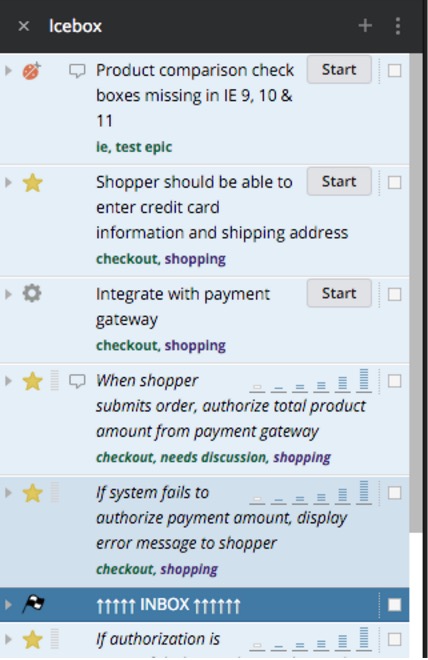
Typically, new bug reports and stories from external ticketing systems go into the top of the Icebox, which acts as an inbox. You can add a release marker to make this inbox more visible.

Use labels to indicate that a story is a “feature request,” a “production” bug, “reported often,” or other information to help the product owner and team prioritize the stories appropriately.
If you get a lot of feature requests from users, consider using a dedicated project for these, labelling each request so that you can track how many users have asked for a particular feature.
We encourage you to experiment with different approaches to using Tracker and its workflow. Be sure to check out the integrations that members of our user community have shared to see what might help. Whatever hats you wear on your delivery team, Tracker offers ways to keep your activities visible and stay up to date on the big picture.
Category: Productivity
Tags: How to